Download Svg Image In Css Background - 243+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b42.blogspot.com/2021/04/svg-image-in-css-background-243-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Css Background - 243+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
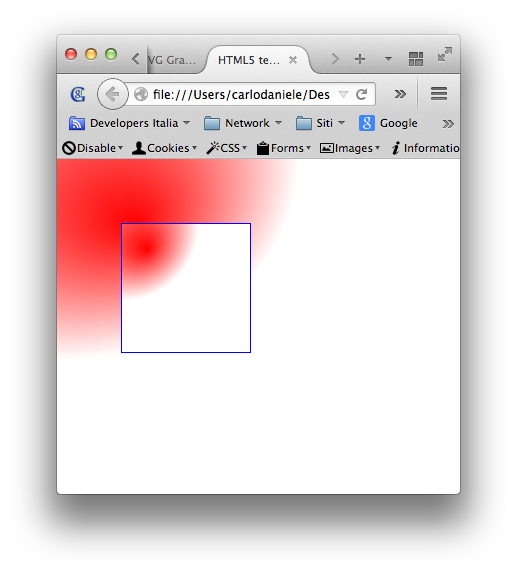
Here is Svg Image In Css Background - 243+ SVG File for DIY Machine As far as you got all stuff you need, you're coming to css. But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file: My svg is at the top of my web page body and not in an external file. These styling wont have any effect on encoded svg image.
And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image.
And symbols id's can be targeted from an external svg file: Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. My svg is at the top of my web page body and not in an external file. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}As far as you got all stuff you need, you're coming to css.

svg - CSS background using "background-size: cover" doesn ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Css Background - 243+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Let's look at why that is, and how instead of copying the generated css in its entirety, i'm going to copy just the d= parameter, which is the actual path drawn. This is similar to adding svg to an html document using the <img> tag. This makes sizing svgs much simpler because the image easily scales to the size of your element. And symbols id's can be targeted from an external svg file: Do it in html rather than css. When combined with a little javascript, the art comes to. Plus you don't have svg cluttering up your markup. My svg is at the top of my web page body and not in an external file. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. These styling wont have any effect on encoded svg image.
Svg Image In Css Background - 243+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Image In Css Background - 243+ SVG File for DIY Machine This makes sizing svgs much simpler because the image easily scales to the size of your element. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
As far as you got all stuff you need, you're coming to css. And symbols id's can be targeted from an external svg file: But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image. My svg is at the top of my web page body and not in an external file.
They're not meant to support interaction. SVG Cut Files
Css Concept Vector Linear Icon Isolated On Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. As far as you got all stuff you need, you're coming to css. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
css3 - CSS 3 or svg wave in a background - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
CSS Icon - Free Download at Icons8 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: These styling wont have any effect on encoded svg image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Css Icon. Trendy Modern Flat Linear Vector Css Icon On ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol? My svg is at the top of my web page body and not in an external file.
60 CSS Headers and Footers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css. And symbols id's can be targeted from an external svg file:
Css Vector Icon Isolated On Transparent Background, Linear ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. These styling wont have any effect on encoded svg image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Svg background image not showing for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
50 incredible freebies for web designers, July 2015 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. And symbols id's can be targeted from an external svg file:
Creating an animated dashed line background with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image.
Trianglify - Generate colorful triangle meshes for SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. These styling wont have any effect on encoded svg image.
CSS wave background using SVG - How to create curve header ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. These styling wont have any effect on encoded svg image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
How can I draw two lines obliquely with CSS (or SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. And symbols id's can be targeted from an external svg file: These styling wont have any effect on encoded svg image.
SVGeez - Free customizable SVG background patterns ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. As far as you got all stuff you need, you're coming to css.
51 CSS Background Patterns for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol?
Icon Fonts for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
Css Sprites Png, Vector, PSD, and Clipart With Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
Css Icon Vector Isolated On White Background, Logo Concept ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: These styling wont have any effect on encoded svg image. My svg is at the top of my web page body and not in an external file.
Css Linear Icon Modern Outline Css Logo Concept On White ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css.
Best SVG Pattern Generators » CSS Author for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. My svg is at the top of my web page body and not in an external file. And symbols id's can be targeted from an external svg file:
SVG als CSS-background verwenden und umfärben ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image.
Png background image css clipart collection - Cliparts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. These styling wont have any effect on encoded svg image.
Download Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. Free SVG Cut Files
CSS background, background-color | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. But how can i set a background image to an inline svg symbol?
These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file:
Add Svg As Background Image Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. As far as you got all stuff you need, you're coming to css. But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file: These styling wont have any effect on encoded svg image.
These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file:
25 Best Free HTML CSS Background Patterns by Wpshopmart for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. But how can i set a background image to an inline svg symbol?
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image.
Best SVG Pattern Generators » CSS Author for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image. As far as you got all stuff you need, you're coming to css.
But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css.
Css Sprites Png, Vector, PSD, and Clipart With Transparent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol?
And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css.
Blue Design Background Image Css - New Background Image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css. But how can i set a background image to an inline svg symbol? My svg is at the top of my web page body and not in an external file. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol?
SVG background, sfondi con immagini SVG | CSS HTML.it for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. My svg is at the top of my web page body and not in an external file.
These styling wont have any effect on encoded svg image. As far as you got all stuff you need, you're coming to css.
html - SVG triangle separator with image background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. My svg is at the top of my web page body and not in an external file. These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
These styling wont have any effect on encoded svg image. As far as you got all stuff you need, you're coming to css.
Png background image css clipart collection - Cliparts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file: My svg is at the top of my web page body and not in an external file.
And symbols id's can be targeted from an external svg file: But how can i set a background image to an inline svg symbol?
Waves in CSS or SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file:
But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file:
10 Free Resources for SVG Patterns - 1stWebDesigner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file: My svg is at the top of my web page body and not in an external file.
But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css.
Css Background Image Svg Resize for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. And symbols id's can be targeted from an external svg file: These styling wont have any effect on encoded svg image.
But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css.
SVG Low-poly Background CSS and JS Snippet - ByPeople for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. But how can i set a background image to an inline svg symbol? My svg is at the top of my web page body and not in an external file. These styling wont have any effect on encoded svg image. As far as you got all stuff you need, you're coming to css.
But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file:
CSS Background | Bypeople for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: My svg is at the top of my web page body and not in an external file. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. As far as you got all stuff you need, you're coming to css. But how can i set a background image to an inline svg symbol?
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image.
51 CSS Background Patterns for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But how can i set a background image to an inline svg symbol? My svg is at the top of my web page body and not in an external file. As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. And symbols id's can be targeted from an external svg file:
But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file:
20+ Free SVG & CSS Background Pattern Resources | ThemeBurst for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: But how can i set a background image to an inline svg symbol? These styling wont have any effect on encoded svg image. My svg is at the top of my web page body and not in an external file. As far as you got all stuff you need, you're coming to css.
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image.
Best SVG Tutorials & Techniques » CSS Author for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. My svg is at the top of my web page body and not in an external file. These styling wont have any effect on encoded svg image. And symbols id's can be targeted from an external svg file:
And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css.
Coloring SVGs in CSS Background Images | Background images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol? Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. And symbols id's can be targeted from an external svg file:
These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol?
20+ Free SVG & CSS Background Pattern Resources - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And symbols id's can be targeted from an external svg file: Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the. As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. But how can i set a background image to an inline svg symbol?
And symbols id's can be targeted from an external svg file: As far as you got all stuff you need, you're coming to css.
Css Vector Icon Isolated On Transparent Background, Linear ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My svg is at the top of my web page body and not in an external file. And symbols id's can be targeted from an external svg file: But how can i set a background image to an inline svg symbol? As far as you got all stuff you need, you're coming to css. Url(/images/image.svg) kind of a neat way to do it so the main element itself can have a solid background color we can match and let the page background bleed through the.
But how can i set a background image to an inline svg symbol? And symbols id's can be targeted from an external svg file:
